
| 老年视障人士信息无障碍网站设计 |
| 发布时间:2018-11-20 访问次数:1707 沈阳志鼎科技 |
1997年万维网联盟W3C(World Wide Web Consortium)就提出了信息无障碍的理念,所谓的“信息无障碍”,其宗旨在于利用不断发展的信息技术,消除人们因某些生理功能退化或丧失而在信息获取过程中存在的障碍,以便他们可以更加方便地获取信息及完整地进行交互〔1〕。联合国对此给出的定义是:“信息的获取和使用对于不同的人群应有平等的机会和差异不大的成本”,同时还具体列出了4种信息无障碍应面向的人群〔2,3〕,其中一种就涉及身体功能丧失或弱化的人群。国外对无障碍网站的研究主要侧重两方面:一是无障碍标准的研究,如R 1 无障碍网站建设标准目前涉及的相关标准中使用最广泛的是WCAG标准,它是W3C组织针对网页无障碍建设提出的规范标准,目的是让所有人都能够无障碍地使用互联网。WCAG1.0于1999年推出,它基于网页内容的良好呈现和清晰化导航的原则提出了14项指导性准则,并针对网页内容的无障碍性检测划分了3个优先级,涵盖65个可访问性检测点。2008年提出的WCAG 2.0考虑到Web2.0技术更多的个性化交互式应用,将内容主要归纳为可感知性、可操作性、可理解性及兼容性4个原则,提供61个衡量标准,将原先“优先级”重新定义为“级别”,由低到高分别为Level A、Level AA、 Level AAA〔12〕。虽然两个版本目前都可使用,但还是建议开发设计人员在开发和升级内容中使用WCAG2.0标准,因为相对于WCAG1.0,WCAG2.0适用性更广泛,在针对不同类型的Web技术和更高级的应用等方面更具条理化。除了WCAG标准外,还有一些辅助技术的相关标准,如:WAI-ARIA无障碍富联网应用:增加内容的可访问性;ATAG:开发工具易访问性规范;UAAG:用户代理易用性规范。WCAG2.0标准涵盖广泛,基本包含了网站内容无障碍所涉及的所有问题。 2 老年人网站的无障碍性要实现老年人网站的无障碍设计,就必须了解现有一般老年网站与标准化下的无障碍网站存在哪些不同,使用了网页易用性检测软件AChecker对国内多个老年人网站进行无障碍测评,并对测评出的问题进行了整理归类。AChecker提供了基于WCAG2.0标准的检测方式,同时还提供了多种方便的网页检测途径,如URL地址输入、HTML文档导入、网页源代码导入等。 2.1 测评出的问题分布情况 网站首页作为网站服务内容的入口,其无障碍化程度能够较为直接反映整个网站的无障碍建设情况,8个较有代表性的老年人网站首页检测问题个数如下:老小孩111个、老人网369个、乐龄网158个、中国老龄网107个、中国老龄门户103个、家有老人网260个、中华老人网48个全国离退休人才网20个。 由于各网站间内容存在一定的差异性,因此检测出的问题数也会有所不同,不能把问题数量的多少看作反映网站无障碍建设好坏的唯一标准,还需参照问题类型数才能准确评判网站的无障碍性。老小孩网和中国老龄门户问题类型数最少(各4种),而老年人网问题类型数最多(18种),涵盖的问题类型比较全面,适合用来作为无障碍网站的改进。乐龄网13种、家有老人网15种,其余3个网各9种。 常见问题的分布为颜色对比度不符合63%、图片元素确实alt属性22%、font字体问题5%、鼠标事件处理3%、Text元素缺少关联标签3%、文档语言问题2%、标签为空问题1%、其他1%。 2.2 测评出的具体问题
2.2.1 图片问题 为保障有视力障碍的老年人在使用读屏软件时能正常获取相关信息,WCAG2.0标准中要求必须为图片、语音等非文本内容提供替代文本。如 2.2.2 链接问题 网页中存在一些类似“更多”这样的通用链接,由于此类链接的信息量不足,对于视障人士来说存在一定的不可预见性,由于老年人对新鲜事物存在防备心理,导致他们不会轻易点击此类链接,因此必须为这类链接提供清晰的文字叙述,可通过title属性明确此链接的内容,如txt文档。另外链接颜色对比度问题占绝大多数,WCAG2.0标准规定文本视觉呈现和文本图像至少要有4.5∶1的对比度,而检测中许多链接的文字与背景色的对比度并不高,这会使老年视障人士无法理解这些颜色所代表的含义,甚至根本无法看清网页内容。 2.2.3 onfoucs和onblur事件处理 Javascript网页特效的使用丰富了网页的内容与表现形式,但是现有的基本都是基于对鼠标事件操作的处理,即只设置了onmouseover和onmouseout事件处理而没有设置基于键盘的onfoucs和onblur事件处理,这对习惯使用键盘进行交互的视障人士来说是个障碍,WCAG2.0规定所有的网页操作必须都能通过鼠标完成。 2.2.4 文档语言标记 网页内容可通过lang属性设定多种国家语言,这点对于无障碍网站来说非常重要,因为视障人士使用的读屏软件只能识别设置好的语言,当网站中包含多种语言而又未进行设置说明时,读屏软件就有无法有效地进行不同语言的信息转换,大大降低了网页内容的可读性。如中就缺少lang属性,标准化格式应为,只有这样读屏软件才能正确识别英文。
2.2.5 Lable标签缺失或文本为空 Lable标签的使用能让浏览器自动聚焦到相关的表单组件上,从检测结果可知,很多网页组件并未设置Lable标签或标签文本为空,当老年视障人士将交互焦点移到指定组件上时,读屏软件无法准确对其进行定位和获取,用户也就无法判断此操作的意义。如下例所示,当视障人士在进行“性别”的选择时,读屏软件对“男性”(未设置lable)这个选项无法准确判知是否选中了。男性 2.2.6 目标页框设定 被测网站中,链接内容都是以打开新窗口的形式呈现,这种方式会对老年视障人士产生很大困扰,WCAG2.0规定网页尽量以可预见的形式呈现和操作,即用户能够知道点击某个组件的下一个行为是什么,该标准建议网页开发者尽量避免使用target=“_blank”属性打开新的窗口,当必须进行新窗口的跳转时,也应该提供相关提示说明。如: 购物链接(以下链接将开启新窗口);
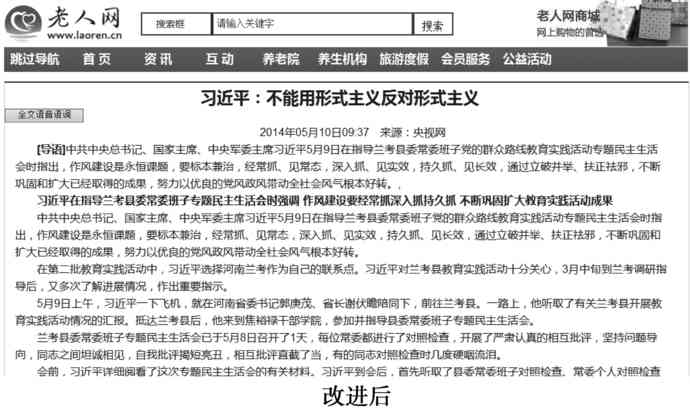
2.2.7 快捷键设置 被测网页中存在很多重复的链接、按钮或表格控件等,这些元素并未添加accessKey属性进行热键设置,老年视障人士只能通过tab键按顺序逐个移动跳转,浏览效率较低。通过无障碍键的设定,可以定义命令和命令所要执行的相关动作。如下所示,用户可设置alt+“N”、alt+“S”快捷键迅速将光标移至“用户名”及“性别”处。用户名:;;性别:......。除了以上主要问题外,还有一些问题会给老年视障人士的网页浏览带来不便,如:未提供跳过模块项功能,不利于快速阅读;实时更新信息的滚动速度过快,对老年视障人来说浏览时间过短;没有为视频文件提供语音描述或是同步的旁白说明,不利于用户完整了解视频内容;页面刷新导致读屏软件回到网页最初焦点,使视障人士产生混乱感等。上述提到的这些问题,对于正常人的网页浏览基本不会造成太大影响,但是对于那些存在视障问题的老年人则不然,因此接下来的研究就是针对这些问题,提出对网站改进的具体措施和方案。 3 面向老年视障人士的无障碍网站设计开发3.1 网站无障碍化的改进方案 基于WCAG2.0的设计理念,结合前面具体问题的分析结果,选择对“老年人网”进行系统化改进,将其建设为一个面向老年视障人士的无障碍网站。 3.1.1 网站整体设计的改进措施 ①网站结构及部分功能改进:合理的网站结构及功能设计意味着良好的用户体验,过于混乱的结构会让用户产生厌烦心理甚至放弃浏览。“老年人网”布局过于复杂,网页结构层次太深,项目模块过多且存在重复现象,如首页有关“养老”话题的相关链接就多达8个,具体改进措施如下:A、将首页模块整合精简,删除部分没必要的模块链接;B、遵循“三次点击”原则(即站内的任何页面都能通过不超过3次的点击到达)〔13〕重新进行设计;C、网页布局采用简单的上中下结构,且保持统一风格。此外提供多种文本、图像的朗读操作及多种网址获取方式,比如网址输入和收藏夹选择等,各项功能的实现应该侧重于按键的反馈效果〔14〕。②网站导航设计的改进:网站导航利用良好的逻辑结构和框架将网络信息有序化,有利于引导用户快速有效地浏览网页。其本质是一种有效的网络信息组织方式,也是用于信息服务的一种网站功能〔15〕。“老年人网”的导航设计不符合视障人士的上网需求,如:导航链接过多,杂乱缺乏层次感;风格缺乏一致性;没有设置跳过导航链接等。基于WCAG2.0无障碍标准,老人网的导航应该按照如下原则进行设计:A、导航简洁易用,风格统一;B、结构具有很强层次性,体现出网站鲜明的信息组织形式;C、考虑各类用户需求,实现一定的通用性(快捷键的设置);D、提供跳过导航功能;E、尽量使用“独立导航”的方式,将非导航信息删除。 3.1.2 网页具体内容的改进措施 ①图片改进措施:A、删除无实际用处的图片,如仅供装饰的图片;B、提供alt属性对图片进行文本替代说明,较为复杂的说明则使用longdesc属性。②链接的改进措施:A、删除部分相关度较低的链接;B、为通用链接提供清晰文本说明;C、当链接目标页面将在新窗口打开时,在链接处提供说明 。③有关颜色的改进措施:A、确保网页中没有仅依赖颜色提供的信息;B、颜色统一样式,文本采用对比度最高的白底黑字,颜色采用16进位颜色码而非英文颜色名称。④文本的改进措施:A、文字大小一律16 px或则更大,个别字体除外;B、使用CSS进行样式设定,不使用Font等属性单独设置;C、避免使用视障人士无法理解的象征性文字或符号;D、强调文本时使用em或strong等强调标签,避免使用I/B/Blod等标签。⑤其他措施:A、为javascript网页特效提供onfoucs和onblur事件处理;B、用语音合成工具为长篇文本内容提供相应的音频文件;C、为视频文件提供说明性质的旁白;D、为网页添加lang属性指明所用语言,暂设为zh(中文),若网页出现其他语言再另作处理。 3.2 网站无障碍化的实现 按照前面的设计方案,以WCAG2.0规范为准则,对“老人网”的首页和部分二级页面进行了改进设计。其中部分修改内容能够通过肉眼直接看出变化,比如结构布局的简化、字体的大小等,但是绝大部分的修改内容还是需要通过实际的操作才能感受得到变化,如快捷键的使用、颜色对比度问题(正常人通过肉眼可能觉得前后没什么变化,但是对于视障人士则有很大差别)、快速导航及各种图片和链接的内容提示功能等。无障碍化改进后的网站首页较之前的结构更加清晰明了,没有多余的内容。文字更大,且颜色对比度有所提高,方面了老年视障人士的阅读。另外,在导航部分设置了跳过导航功能,各组件设置了快捷键,有利于快速阅读。同时所有的链接、图片等组件都添加了文本说明,有利于读屏软件的操作。见图1。 

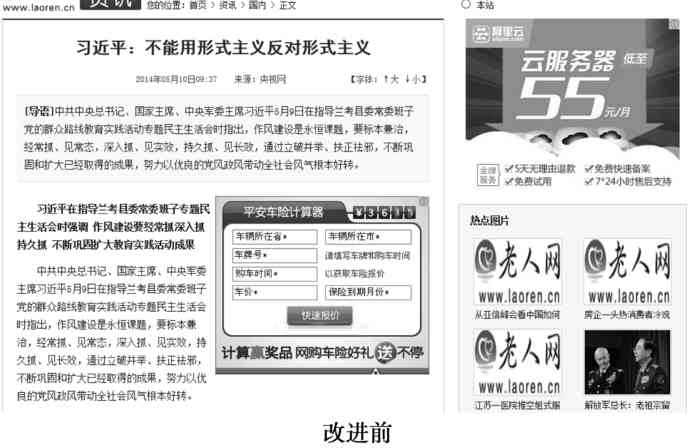
图1 改进前后的首页 如图2,当用户点击某个链接进行详细浏览时,改进前的页面会出现很多与链接无关的信息,如购物、游戏等广告信息,干扰了老年视障人士的阅读,改进后的界面则只呈现与链接相关的内容,并且提供全文语音阅读功能,即用户不用操作读屏软件依次阅读,只需点击按钮便能听到整篇文章的音频内容。除了肉眼观察和人工检测外,通过网页易用性检测软件AChecker,分别基于WCAG2.0(Level A)、WCAG2.0(Level AA)、WCAG2.0(Level AAA)三个级别的标准对“老人网”修改页面的HTML代码进行了相关检测,未检测出有任何问题,符合WCAG2.标准的要求。 

图2 改进前后的文章阅读页面 |